2021
9/29
スマホ画面下に電話番号などを固定表示する「ボトムナビゲーション」
記事概要
スマホやタブレットでウェブサイトを閲覧する人が多い昨今。多くのユーザーにコンタクトしてもらうために、スマホの最下部に大事なボタンを固定させるボトムナビゲーションが有効です。
この記事の目次
多くがスマホからウェブサイトを閲覧しています
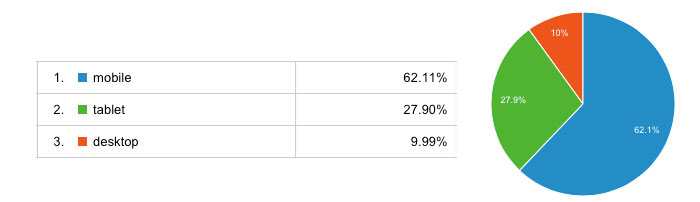
スマートフォンの普及率と共に、当たり前のようにスマーフォンでネットサーフィンを行う人が急激に増えました。Googleのアクセス解析(アナリティクス)をみると、パソコンでアクセスしている人よりも、スマートフォンやタブレット端末でアクセスしている人が多いことがわかります。
下記は、弊社のウェブサイトのアナリティクス解析結果ですが、明らかに、スマートフォン(以下、スマホ)やタブレット端末(以下、タブレット)で観ているユーザーが多いことがおわかりいただけるでしょう。

スマホやタブレットは持ち歩くことができるため、場所や時間を問わず、情報へのアクセスが簡便であることが大きな特徴です。調べたい時に、さっと調べられる。申し込みたい時に、さっと申し込める。これほどまでに生活を便利にしてくれるものは、他に代えがたいものがあります。
そこで、企業のウェブサイトも、スマホやタブレットで観た時の見え方を最優先したウェブサイトに改良する企業が増えています。昔のようにパソコン中心のデザインレイアウトではなく、スマホやタブレットなどモバイル端末で、いかにユーザーに見やすく訴えるかを、とことん突き詰める事が非常に大切な時代になりました。
スマホのボトムナビゲーション
そこで、現在、特に重要なのが「ボトムナビゲーション」です。
スマホをスクロールした時に、重要な情報をスクロールで隠すことなく下部に固定表示させる機能です。特に固定して表示させておきたい情報といえば、①電話番号②アクセスマップ③予約フォーム④LINEボタン等が好まれます。ユーザーが即座にコンタクトしやすい情報を固定しておくことで、問合せを受けやすくなります。
実際の動作については、下記動画で観ることができますのでご参考ください。
スマホでみた時に、スクロールしても最下部に配置してある、「TEL」と「予約」ボタンは固定されているので動きません。複数のページを遷移して閲覧していても、常に電話番号が表示されているため、ユーザーはコンタクトしやすくなっています。
ボトムナビゲーションはお好きな項目を表示できます
それぞれの企業様のウェブサイトにより、重要な情報やボタンは異なります。
電話番号よりもアクセスマップのほうが重要なケースもありますので、ユーザー目線で考えて、重要なボタンを設置することが重要です。
また、電話番号の場合は、タップすることで電話がかかるようになります。そういう意味でもパソコンよりもスマホやタブレットの方が使いやすいという事がいえます。
これからの企業様のウェブサイトは、モバイルユーザビリティを最優先に考える必要があります。そういう意味でもボトムナビゲーションは必須の時代です。
記事に関連する提供サービス
【スパムメール(迷惑メール)対策】お問合せフォームにGoogleの『reCAPTCHA(リキャプチャ)』を設定しよう
WordPressのお問合せフォームであるContact Form 7(コンタクトフォームセブン)からの迷惑メールをブロックする、『reCAPTCHA』の設置をするためのキーの取得方法を解説しています。
詳細を見る



